CSS EFFETTI IMMAGINI
l'attenzione del visitatore. Oggi però dobbiamo effettuare numerose operazioni al giorno e dover ricreare questi effetti su ogni singola foto deventa una grossa perdita di tempo.
Inoltre questo procedimento rende le operazioni di aggiornamento caotiche.
L'utilizzo del css permette di effettuare questi passaggi in modo sempli e dupplicarli facilmente su svariati oggetti della pagina.
Un'altro vantaggio risiede nel peso delle foto che viene notevolmente alleggerito.
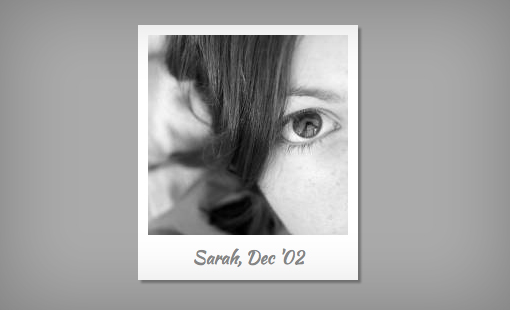
Effetto Polaroid
Demo: Clicca qui per visualizzare la demo su Tinkerbin.
Questo effetto è molto carino e applicabile facilmente in automatico a tutte le foto del vostro sito. Sicuramente quest' effetto è ormai molto usato ma sono sicuro che sarete in grado di "farcire " il tutto secondo le vostre esigenze.
HTML
Il nostro HTML per questo effetto è un div con la classe "polaroid" applicata. Poi useremo un paragrafo e l'immagine per il nostro markup core. Usero' 200pxper 200px image .
<div class="polaroid"> <p>Sarah, Dec '02</p> <img src="http://lorempixum.com/200/200/people/1" /> </div>
Si noti nell' anteprima sopra che stiamo usando un font personalizzato a mano. Si tratta di un Web Font Google chiamato Kaushan . Per attuarlo, assicuratevi di avere questo frammento nella porzione di testa del codice HTML.
<link href='http://fonts.googleapis.com/css?family=Kaushan+Script' rel='stylesheet' type='text/css'>
CSS
Ora è il momento di scrivere il CSS per questo html. Avremo bisogno di tre selettori : uno per la classe polaroid, uno per l'immagine e uno per il paragrafo.
Per la classe polaroid, impostiamo la posizione come "relative" e la larghezza a 220px. Il posizionamento relativo è importante qui perché useremo il posizionamento assoluto sul testo, questo servirà come riferimento per il punto zero del testo.
Anziche' applicare ogni bordo individualmente, setteremo un unico bordo uniforme di 10px intorno a tutta l'immagine. Dal momento che il fondo di una polaroid è più grassa rispetto al resto, avremo bisogno di un bordo di 45px . Ho anche applicato un box-shadow con i vari prefissi .
Infine, è il momento di inserire il paragrafo in posizione. Ancora una volta, il trucco è quello di utilizzare il posizionamento assoluto. La parte solitamente piu' scomoda è trovare un modo per centrare il testo una volta che il posizionamento assoluto è applicato, solitamente allineare il testo al centro non basta. La soluzione è quella di impostare la larghezza del paragrafo al 100%. Per inserire il testo verso il basso, setta la proprieta' "bottom" a zero, e assicuratevi che il "line-height" sia a 1.
.polaroid { position: relative; width: 220px; } .polaroid img { border: 10px solid #fff; border-bottom: 45px solid #fff; -webkit-box-shadow: 3px 3px 3px #777; -moz-box-shadow: 3px 3px 3px #777; box-shadow: 3px 3px 3px #777; } .polaroid p { position: absolute; text-align: center; width: 100%; bottom: 0px; font: 400 18px/1 'Kaushan Script', cursive; color: #888; }
Bordi multipli
Demo: Clicca qui per visualizzare la demo su Tinkerbin.
Ci sono un paio di modi per inserire i bordi con i CSS. Di gran lunga uno dei metodi più semplici e più popolare è quello di approfittare del fatto che il box e le ombre possono essere impilati, significa che è possibile applicare molte ombre ad un singolo elemento come si desidera. Se si esegue questa operazione, impostando la sfocatura a zero, il risultato è simile ad avere più bordi ! Occorre tuttavia tenere presente che i box-ombre sono puramente visivi e non influenzano il layout, come fanno i bordi.
HTML
Non abbiamo bisogno di molto HTML per questo esempio. Infatti, la div è semplice in modo da poter aggiungere altri elementi nel contenitore. Se stai usando solo una singola immagine, sentiti libero di abolire la div e applicare la classe direttamente l'immagine (o forse usare un li se si sta creando una galleria).
<div class="multiple-borders"> <img src="http://lorempixum.com/400/200/nature/1" /> </div>
Come lavorano le ombre
Prima di mostrare il frammento css necessario, andiamo a vedere come lavorano le ombre . Anche se solitamente i valori da impostare sono 4 , in realta' ne servono 6:
box-shadow: inset x y blur spread color;
Inset crea un'ombra interna (useremo in seguito), x imposta l'offset orizzontale, y imposta l'offset verticale, blur definisce la sfocatura dell'ombra e diffuse definisce quanto l'ombra sporgera' .
L'ombra che abbiamo usato nel precedente esempio si presentava così:
box-shadow : 3px 3px 3px # 777 ;
Questo codice consente di impostare gli offset e la sfocatura a 3px e il colore a # 777, la diffusione non è definita. Ora iniziamo a lavorare sul nostro esempio, che aggiunge la complessità di uno spread pixel zero:
.multiple-borders { box-shadow: 0px 0px 0px 7px #000; }
Come potete vedere, non abbiamo offset ed è senza sfocatura, ma la diffusione è di 7 pixel. Il risultato appare proprio come un bordo di 7 px nero.
Per aggiungere un'altra ombra, tutto quello che dobbiamo fare è inserire una virgola, quindi ripetere Questa volta ho usato uno spread 5px (nero), seguita da uno spread 10px (bianco).
.multiple-borders {box-shadow: 0px 0px 0px 5px #000, 0px 0px 0px 10px #fff; }
Il risultato dovrebbe essere simile a 2 bordi da 5px, uno nero e uno bianco.
CSS
Ora che conoscete il senso di come funzionano le ombre, è il momento di implementare il nostro CSS. La vera fregatura è che dobbiamo utilizzare tre diverse versioni , ma dobbiamo fare in modo che si veda sul maggior numero di browser possibili.
.multiple-borders { -webkit-box-shadow: 0px 0px 0px 2px rgba(0,0,0,0.6), 0px 0px 0px 14px #fff, 0px 0px 0px 18px rgba(0,0,0,0.2), 6px 6px 8px 17px #555; -moz-box-shadow: 0px 0px 0px 2px rgba(0,0,0,0.6), 0px 0px 0px 14px #fff, 0px 0px 0px 18px rgba(0,0,0,0.2), 6px 6px 8px 17px #555; box-shadow: 0px 0px 0px 2px rgba(0,0,0,0.6), 0px 0px 0px 14px #fff, 0px 0px 0px 18px rgba(0,0,0,0.2), 6px 6px 8px 17px #555; }
Vignette
Demo: Clicca qui per visualizzare la demo su Tinkerbin.
Questa volta abbiamo intenzione di utilizzare un diverso tipo di box-shadow per creare un effetto molto diverso. Utilizzando un'ombra "inset", possiamo creare una bella sfumatura interna su un'immagine usando solo CSS. E 'un trucco abbastanza pulito che può davvero rendere le vostre immagini più accattivanti.
HTML
Questa volta avremo bisogno di un div vuoto. Opzionalmente si può inserire del testo all'interno ma l'immagine dovrà essere inserita tramite CSS. Questo perché l'ombra interna sarà effettivamente visualizzata sotto i contenuti inseriti tramite HTML, il che significa che l'immagine la nascondere completamente.
<div class="vignette"> </div>
CSS
Per il CSS, abbiamo bisogno di impostare un'immagine di sfondo, quindi definire una larghezza e altezza del div. Dopo aver ottenuto la vostra div, è il momento di applicare le ombre. Si noti che il valore inserito viene applicato sia in verticale che in orizzontale , l' offset è impostato a 0.
Potreste trovare strano che ho realizzato tre versioni della stessa ombra "inset" per ogni browser. La ragione per cui ho fatto questo è semplicemente perché la volevo veramente scura.
.vignette { background: url("http://lorempixum.com/400/200/nature/5"); width: 400px; height: 200px; -webkit-box-shadow: inset 0 0 50px #000, inset 0 0 50px #000, inset 0 0 50px #000; -moz-box-shadow: inset 0 0 50px #000, inset 0 0 50px #000, inset 0 0 50px #000; box-shadow: inset 0 0 50px #000, inset 0 0 50px #000, inset 0 0 50px #000; }
Foto con rugosita'
Demo: Clicca qui per visualizzare la demo su Tinkerbin.
Per creare quest'effetto, è necessario creare un overlay immagine con rugosita'.
Ho usato questa texture per creare questa immagine . Il trucco è quello di rendere la texture esattamente dello stesso colore dello sfondo della pagina dove verra' appoggiato.
Fondamentalmente, quello che faremo sta sfruttando sfondi multipli per applicare una texture grunge riutilizzabile .
HTML
Stessa cosa dell'ultima volta, basta creare un div vuoto ove possiamo applicare alle immagini di sfondo.
<div class="grunge"> </div>
CSS
Giusto per mescolare le cose, facciamo l'effetto grunge visualizzato solo su hover. Per iniziare, si applica un' immagine di sfondo, la dimensione del div e creiamo una vignetta leggera come l'ultima volta. Ora tutto quello che dobbiamo fare è aggiungere la nostra immagine di sfondo grunge su hover.
Gli sfondi CSS multipli sono veramente facili da utilizzare. Proprio come con le ombre di prima, è sufficiente aggiungere in una seconda utilizzando una virgola per separare le due cose. L'immagine grunge va in primo dal momento che lo vogliono in alto.
body { background: #867d79; } .grunge { background: url("http://lorempixum.com/400/200/technics/4"); width: 400px; height: 200px; margin: 50px; -webkit-box-shadow: inset 0 0 20px black; -moz-box-shadow: inset 0 0 20px black; box-shadow: inset 0 0 20px black; } .grunge:hover { background: url("http://designshack.net/wp-content/uploads/imagetreatments-texture3.png"), url("http://lorempixum.com/400/200/technics/4"); }
Conclusione
Ora non vi resta che sperimentare questi metodi e personalizzarli a vostro piacimento.








Reply to this post
Posta un commento