CSS TRANSAZIONI E ANIMAZIONI
transizioni CSS e animazioni
http://coding.smashingmagazine.com
Le transizioni e le animazioni CSS vengono spesso utilizzate per rendere l'esperienza dell'utente un po 'più liscia e interessante, soprattutto quando si tratta di effetti interattivi al passaggio del mouse o al click. I progettisti stanno sperimentando con la tecnologia per creare tecniche a volte folli, a volte pratiche, ma spesso innovative, che si potrebbero usare per rendere i vostri siti web un pochino più coinvolgenti.
Interactive CSS3 effetti luce
un interessante effetto di creare effetti di luce interattivi con trasformazioni 3d, gradienti e maschere.
un interessante effetto di creare effetti di luce interattivi con trasformazioni 3d, gradienti e maschere.
CSS3 dodecaedro
Un esperimento fantasia dodecaedro, creato con CSS Transforms e uno snippet JavaScript.
Un esperimento fantasia dodecaedro, creato con CSS Transforms e uno snippet JavaScript.
CSS 3D Lighting Engine Photon
Tom Giannattasio ha creato una libreria JavaScript che aggiunge effetti di luce semplici elementi DOM nello spazio 3D utilizzando l'oggetto WebKitCSSMatrix. Sarebbe bello avere un'implementazione per altri motori di rendering .
Tom Giannattasio ha creato una libreria JavaScript che aggiunge effetti di luce semplici elementi DOM nello spazio 3D utilizzando l'oggetto WebKitCSSMatrix. Sarebbe bello avere un'implementazione per altri motori di rendering .
Hover Thumbnail Effetti 3D con i CSS
Questa tecnica produce effetti 3D anteprima al passaggio del mouse con i CSS 3D trasform. Il codice è abbastanza prolisso e probabilmente potrebbe essere ottimizzato, ma l'effetto è abbastanza pulito.
Questa tecnica produce effetti 3D anteprima al passaggio del mouse con i CSS 3D trasform. Il codice è abbastanza prolisso e probabilmente potrebbe essere ottimizzato, ma l'effetto è abbastanza pulito.
Far scorrere In Boxes Immagine
Una tecnica per la creazione di un effetto "slide in" per i box al passaggio del mouse per renderli un po 'più interattivi.
Una tecnica per la creazione di un effetto "slide in" per i box al passaggio del mouse per renderli un po 'più interattivi.
CSS3 grafica bitmap
viene eseguito il rendering grafica bitmap con i CSS: nessuna immagine , nessun URI dati e niente markup extra. I pixel sono disegnati con gradienti CSS, ridimensionati proprio ai confini del pixel.
viene eseguito il rendering grafica bitmap con i CSS: nessuna immagine , nessun URI dati e niente markup extra. I pixel sono disegnati con gradienti CSS, ridimensionati proprio ai confini del pixel.
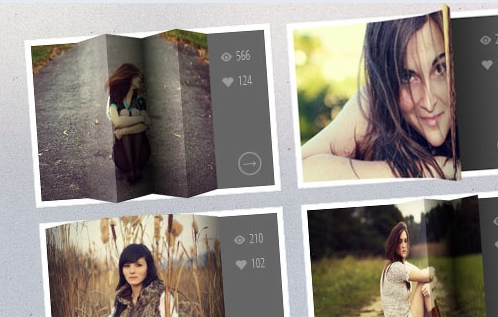
Paperfold CSS
Un effetto visivo pieghevole per i commenti nascosti da Felix Niklas. Il plugin richiede un elemento DOM, spezzate in parti e disposte come un foglio piegato in uno spazio 3d.
Un effetto visivo pieghevole per i commenti nascosti da Felix Niklas. Il plugin richiede un elemento DOM, spezzate in parti e disposte come un foglio piegato in uno spazio 3d.
Beercamp: un esperimento con i CSS 3D
Un libro pop-up 3D CSS á la Dr. Seuss. Il sito era una prova per vedere quanto SVG e CSS con trasformazioni 3D potrebbe essere spinto. Questo è l'articolo su di esso.
Un libro pop-up 3D CSS á la Dr. Seuss. Il sito era una prova per vedere quanto SVG e CSS con trasformazioni 3D potrebbe essere spinto. Questo è l'articolo su di esso.
Copertine: A JS / CSS Experiment
Ora, questo è piuttosto un esperimento: cosa succede se abbiamo combinato un brano musicale e un rilevatore di "battiti" (beat detector) per creare animazioni ...? Certo, possiamo farlo con CSS3 e JavaScript! Copertine fa esattamente questo. Il risultato è interessante, cosa si può fare con questo approccio?
Ora, questo è piuttosto un esperimento: cosa succede se abbiamo combinato un brano musicale e un rilevatore di "battiti" (beat detector) per creare animazioni ...? Certo, possiamo farlo con CSS3 e JavaScript! Copertine fa esattamente questo. Il risultato è interessante, cosa si può fare con questo approccio?
Animazione su Apple Pagina
John B. Hall spiega l'animazione CSS nella pagina Web di Apple per l'iPhone 4S.
John B. Hall spiega l'animazione CSS nella pagina Web di Apple per l'iPhone 4S.
Animazioni sperimentali per le transizioni di immagini
un post su sperimentali animazioni 3-D di immagine che utilizzano CSS3 e jQuery.
un post su sperimentali animazioni 3-D di immagine che utilizzano CSS3 e jQuery.
Vengono utilizzate solo trasformazioni CSS3 .
CSS
Questo demo permette di muovere il personaggio in giro con il D-pad, e notare come si mantiene sempre la sua posizione dopo aver smesso di muoversi. Questa demo non utilizza JavaScript.L'effetto è reso possibile utilizzando un ritardo transizione virtualmente infinita, in modo che non le regole CSS ritornando al loro stato di default. La figura sarà bloccata in una transizione e si muoverà solo quando si tiene premuto un pulsante.
Questo demo permette di muovere il personaggio in giro con il D-pad, e notare come si mantiene sempre la sua posizione dopo aver smesso di muoversi. Questa demo non utilizza JavaScript.L'effetto è reso possibile utilizzando un ritardo transizione virtualmente infinita, in modo che non le regole CSS ritornando al loro stato di default. La figura sarà bloccata in una transizione e si muoverà solo quando si tiene premuto un pulsante.
CSS 3-D nuvole
Un esperimento nella creazione di nuvole 3d con trasformazioni CSS3 e un po 'di JavaScript.
Un esperimento nella creazione di nuvole 3d con trasformazioni CSS3 e un po 'di JavaScript.
Popover animato della scatola profilo
Una tecnica per un menù animato popover, costruito utilizzando le transizioni CSS.
Una tecnica per un menù animato popover, costruito utilizzando le transizioni CSS.
CSS3 effetti di scorrimento
Una libreria di effetti di scorrimento diversi, come curl, onda, flip, mosca, skew e elica, creato con CSS3 e talvolta con JavaScript per rendere il comportamento di scorrimento.
Una libreria di effetti di scorrimento diversi, come curl, onda, flip, mosca, skew e elica, creato con CSS3 e talvolta con JavaScript per rendere il comportamento di scorrimento.
Spin icone con CSS3
Una tecnica semplice per creare un effetto pulito che gira le icone sociali, con l'aiuto di una trasformazione e di transizione quando si passa su di loro. Con Tom Kenny.
Una tecnica semplice per creare un effetto pulito che gira le icone sociali, con l'aiuto di una trasformazione e di transizione quando si passa su di loro. Con Tom Kenny.
Utili e pratiche tecniche di CSS
CSS3 Family Tree
Visualizzare i dati organizzativi o un albero di famiglia usando solo CSS, senza Flash o JavaScript. Il codice è molto semplice e utilizza solo le liste nidificate. Gli pseudo-elementi sono usati per disegnare i connettori. Ha anche effetti al passaggio del mouse.
Visualizzare i dati organizzativi o un albero di famiglia usando solo CSS, senza Flash o JavaScript. Il codice è molto semplice e utilizza solo le liste nidificate. Gli pseudo-elementi sono usati per disegnare i connettori. Ha anche effetti al passaggio del mouse.
iOS stile popover
Una tecnica semplice per le caselle di controllo personalizzate in stile iOS e un sottile effetto hover.La tecnica è un po "buggata", ma è un buon punto di partenza in caso di necessità.
Una tecnica semplice per le caselle di controllo personalizzate in stile iOS e un sottile effetto hover.La tecnica è un po "buggata", ma è un buon punto di partenza in caso di necessità.
Timeline-Style Commenti
Nicolas Gallagher ha sviluppato una tecnica semplice e pulita per presentare osservazioni in una timeline.
Nicolas Gallagher ha sviluppato una tecnica semplice e pulita per presentare osservazioni in una timeline.
CSS Table grid
Ecco una bella tecnica per allineare le colonne in una tabella. L'idea è di applicare le classi di
Ecco una bella tecnica per allineare le colonne in una tabella. L'idea è di applicare le classi di
Col in una tabella colgroup , di lasciare sempre un col senza una classe in modo che rimane fluido ed in grado di "assorbire" gli effetti di eventuali rotture altrove nella tabella.
Un calendario in CSS3 e jQuery
Passo a passo su come creare un calendario con alcune animazioni CSS3 jQuery.
Passo a passo su come creare un calendario con alcune animazioni CSS3 jQuery.
Foglio di stile CSS DiagnosticsUn frammento molto utile da avere a portata di mano quando si esegue il debug il CSS o volete trovare errori in HTML.
Pulsanti di opzione con esclusività Two-Way
Navigazione a schede con CSSun menu di navigazione a schede, con elegante menu a discesa - no JavaScript,.Niente di nuovo, ma è una soluzione abbastanza pulita.
Menu con badge di notifica con i CSSA pronta per l'uso snippet per un menu di navigazione con il badge di notifica.
CentrareQuando si tratta di centrare le cose in Web design, più informazioni si hanno circa l'elemento viene centrato e il suo elemento genitore, più facile è. Chris Coyier mostra come farlo quando non si sa nulla.
Micro Clearfix:
Sostituzione del 9999px-hack (sostituzione nuova immagine)In principio era FIR (sostituzione delle immagini Fahrner). Kellum Scott, direttore del design a Treesaver, ha sviluppato questo codice di refactoring per nascondere il testo.
Combattere la spazio tra gli elementi di blocco in linea
una serie di elementi inline-block formattati come si farebbe normalmente formato HTML sono spazi tra di loro. Ma spesso ci vogliono gli elementi per giuntare uno contro l'altro, evitando così nel caso della navigazione) quelle piccole lacune imbarazzanti cliccabile. Come si fa a risolvere? Chris Coyier ha trovato un paio di soluzioni.
una serie di elementi inline-block formattati come si farebbe normalmente formato HTML sono spazi tra di loro. Ma spesso ci vogliono gli elementi per giuntare uno contro l'altro, evitando così nel caso della navigazione) quelle piccole lacune imbarazzanti cliccabile. Come si fa a risolvere? Chris Coyier ha trovato un paio di soluzioni.
CSS puntatore-eventi e un puro CSS3 animare tooltip
Il puntatore-eventi proprietà consente in modo da precisare come il mouse interagisce con l'elemento è toccante. Vedi quello che puoi fare con esso e che cosa da considerare quando li utilizzano.
Il puntatore-eventi proprietà consente in modo da precisare come il mouse interagisce con l'elemento è toccante. Vedi quello che puoi fare con esso e che cosa da considerare quando li utilizzano.
Tipografia e testo con CSS
CSS Tipografia 3D
CSS3 animazione e maschere
Fluid Type
Altezza linea fluida
Viewport-sized typography
Reverse liste ordinate in HTML5
Hover Effects e menu di navigazione con CSS
Creare una galleria con CSS3 con animazione 3D Lightbox
Galleria 3D con CSS3 e jQuery
CSS3 animazione menu
Menu con CSS3
Creare una cartina con interfaccia utente
Flipboard Navigation
un layout di pagina sperimentale ispirato l'interfaccia di Flipboard.
un layout di pagina sperimentale ispirato l'interfaccia di Flipboard.
Multi-direzione hover
Effetti sperimentali Hover
Over-the-top effetto hover
Tecnica javascript e Css per creare un effetto “over-the-top” usando le proprieta'
Tecnica javascript e Css per creare un effetto “over-the-top” usando le proprieta'
transform-origin transform-style come una trasformazione 3d.
Accordion con CSS3
Tecniche visive con i CSS
Trasforma le immagini in Francobolli Con CSS3 border-immagine
Elementi Slopy con CSS3
CSS FLIP CLOCK
CSS3 Immagine stili
Creazione di serie di sfondo riutilizzabili e versatile
Un semplice tutorial su come creare modelli riutilizzabili di sfondo con Photoshop e CSS.
Un semplice tutorial su come creare modelli riutilizzabili di sfondo con Photoshop e CSS.
Multi-color progress bar css
Adobe-like Arrow Headers
Un articolo dettagliato sulla tecnica che Adobe utilizza per creare le barre di intestazione dei moduli sul proprio sito web.
Un articolo dettagliato sulla tecnica che Adobe utilizza per creare le barre di intestazione dei moduli sul proprio sito web.
Aggiunta di un Ombra Top a un sito Web
Se avete sempre voluto aggiungere un'ombra lungo il bordo superiore del sito, si può facilmente farlo con
Se avete sempre voluto aggiungere un'ombra lungo il bordo superiore del sito, si può facilmente farlo con
body:before.
Un'ombra flessibile con background-size
E 'incredibile quello che si può ottenere quando si combinano diverse tecniche, anche quando si è di fronte a una sfida come un'ombra flessibile. Se dovessi creare un effetto simile, come è possibile crearlo?
E 'incredibile quello che si può ottenere quando si combinano diverse tecniche, anche quando si è di fronte a una sfida come un'ombra flessibile. Se dovessi creare un effetto simile, come è possibile crearlo?
Valutazioni "stelle" con poco CSS
Chris Coyier mostra come codificare la classificazione a stelle fatta con poche linee di codice CSS .
Chris Coyier mostra come codificare la classificazione a stelle fatta con poche linee di codice CSS .
Punching Holes With CSS
Una tecnica intelligente e semplice per far si che un blocco in un contenitore appaia trasparente e visualizzi ciò che sta sotto. Inoltre, date un'occhiata al Lea Verou’s accessible star rating widget with CSS.
Una tecnica intelligente e semplice per far si che un blocco in un contenitore appaia trasparente e visualizzi ciò che sta sotto. Inoltre, date un'occhiata al Lea Verou’s accessible star rating widget with CSS.
Ottimizzazione grafica con le maschere CSS
In questo video, Aaron Bushnell mostra come con le maschere CSS può contribuire a rendere il processo più facile e come assicurarsi di non avere errori su i non-webkit browser.
In questo video, Aaron Bushnell mostra come con le maschere CSS può contribuire a rendere il processo più facile e come assicurarsi di non avere errori su i non-webkit browser.
Browser-Specific Hacks CSS
Un elenco completo di browser-specific hack CSS per il targeting browser legacy. Purtroppo, la maggior parte di noi ne avrà bisogno molto spesso.
Un elenco completo di browser-specific hack CSS per il targeting browser legacy. Purtroppo, la maggior parte di noi ne avrà bisogno molto spesso.








1 comment
Css Transazioni E Animazioni >>>>> Download Now
>>>>> Download Full
Css Transazioni E Animazioni >>>>> Download LINK
>>>>> Download Now
Css Transazioni E Animazioni >>>>> Download Full
>>>>> Download LINK
Posta un commento