7 INTERFACCE UTENTE SPERIMENTALI

Interfacce utente hanno un profondo impatto sulla esperienza utente quando si tratta di applicazioni web mobili. Qui vi presentiamo alcuni trai migliori progetti.
Pull / Unfold
Eccone uno da Cuberto sul Dribble. Questa interfaccia grafica è stata progettata per assomigliare ad un pezzo di carta pieghevole; si potra’ far scorrere il dito verso il centro dello schermo per svelare il menu. Nell’esempio riportato di seguito, il gesto scorrevole da sinistra a destra è gerarchica, in sostanza, a sinistra per tornare indietro / nav accedere azioni migliori, giusto per andare avanti / tornare alla seconda interfaccia nav.Se volete approfondire questo genere di interfacce andate qui su Dribble .
Ruotare
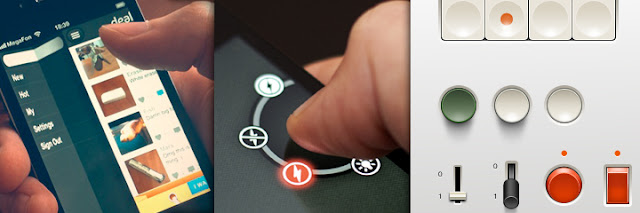
Quando si utilizza una macchina fotografica, vi è una rotatoria che si attiva al fine di regolare l’immagine delle impostazioni di scatto e le condizioni. Paul Flavio Nechita ha tradotto l’interfaccia fisica in un design iPad che imita gli stessi principi di usabilità con un gesto di rotazione. Cool. Altri esempi di interfacce utente per i gesti circolari di seguito.
Push / Seleziona
Non siamo sorpresi se questo pulsante twitter (pubblicato sul Dribble da Gentile Matt ) ha un click through rate piuttosto elevato ,sicuramente è grazie al suo aspetto tattile e realistivo. Alcune ombre strategicamente posizionate rendono la sensazione della vera pressione del pulsante. L’elemento “sticky” contribuisce a questa esperienza, dal momento che una volta cliccato o toccato, il pulsante rimane premuto.
Questa è un’altra bella semplice interfaccia utente che utilizza la tap/gesture, qui in basso è applicata a una dashboard visuale. Molto bello il cambiamento di colore per lo stato attivo. Pubblicato su Dribble da Artsiom Grlmc .
Multi
La prima immagine di seguito è un’interfaccia grafica progettata per funzionare come un controller. Il design è pulito e semplice apertamente per completare le ricche funzionalità che sosterrà attraverso gesti-push, swipe e rotazione. Un design che è troppo colorato e con pochi spazzi renderebbe terribile UX. Questo segue le migliori “leggi” per GUI’s-keep it simple.
Audio / stereo design .
Scorrimento orizzontale
Condivisa su Dribble da Daniel David , l’interfaccia è stata progettata per funzionare come se stessimo sfogliando le pagine con un dito. Le schede del menu sulla sinistra con titoli verticali hanno la funzione di munu navigazione; una diapositiva del dito offre agli utenti un modo organizzato per saltare con facilità avanti e indietro tra i risultati di ricerca.
Tap & Vertical Scroll
Si tratta di una diapositiva fisarmonica verticale. L’interfaccia è progettata per accedere al contenuto del livello senza spostarsi in una interfaccia utente separata e poter accedere alle informazioni più dettagliate.
L’interfaccia utente di seguito è stata pubblicata da Igbeare Osagie su Dribble. È progettato per YouTube, le colonne mostrano i video proposti, e la loro altezza è proporzionale al numero di visualizzazioni che il video ha.
Pizzicare
C’è un’applicazione per iPhone chiamata “chiaro“ che utilizza l’effetto fisarmonica per costruire tutta l’interfaccia grafica , ma l’uso di gesti e delle sfumature di colore sono ciò che dettano l’ordine, la priorità, e lo stato dei “to-do” voci di elenco. “Delete” utilizza la funzione pizzico per consentire agli utenti di organizzare le loro liste in modo gerarchico. Provare per credere.







Reply to this post
Posta un commento